Smartify App Redesign
Smartify makes museums and cultural institutions accessible for a global audience through innovative technology and engaging storytelling. Helping to inspire, educate and entertain audiences both in and outside the gallery walls.
With Smartify, users can listen to onsite tours, learning while walking through the museum galleries, buy museum tickets, check on artworks and artists stories by searching or scanning any artwork and even share their collections with other users.
A broken journey
By the end of 2021, Smartify app wasn’t doing so well, even though the new user count kept increasing, the amount of users who did come back after the first access kept decreasing. The Smartify team noticed - by research - that there wasn’t a clear journey to the users, the app sections were disconnected, app wasn’t engaging enough, it didn’t hook the users how it should.
The team decided to do a complete redesign, they put a discovery in place and started talking to users and non-users. How would they improve the app to keep the users in?

Learning from others
In order to engage more users, the research pointed to the fact that users wanted to connect to other users, the universe of art ehnthusiastics is narrow and people want to meet new people to share their knowledge and pretty much talk about what they love: art.
At the other hand, museums and investors wanted to keep the money going, so they also needed a space to show what they have and the experience inside the galleries.
Smartify wants to become the place to know more about art, connect with museums, have wonderful experiences inside them or even at home - what about listening to some cool art story to relax? - and now, connect to other interesting people.
The experience
At the time I joined the project, there was enough research information and the team already have the hypothesis and a solid idea of the user journey through the app. So my job was helping them bring it all together to the screens, designing the complete app experience.
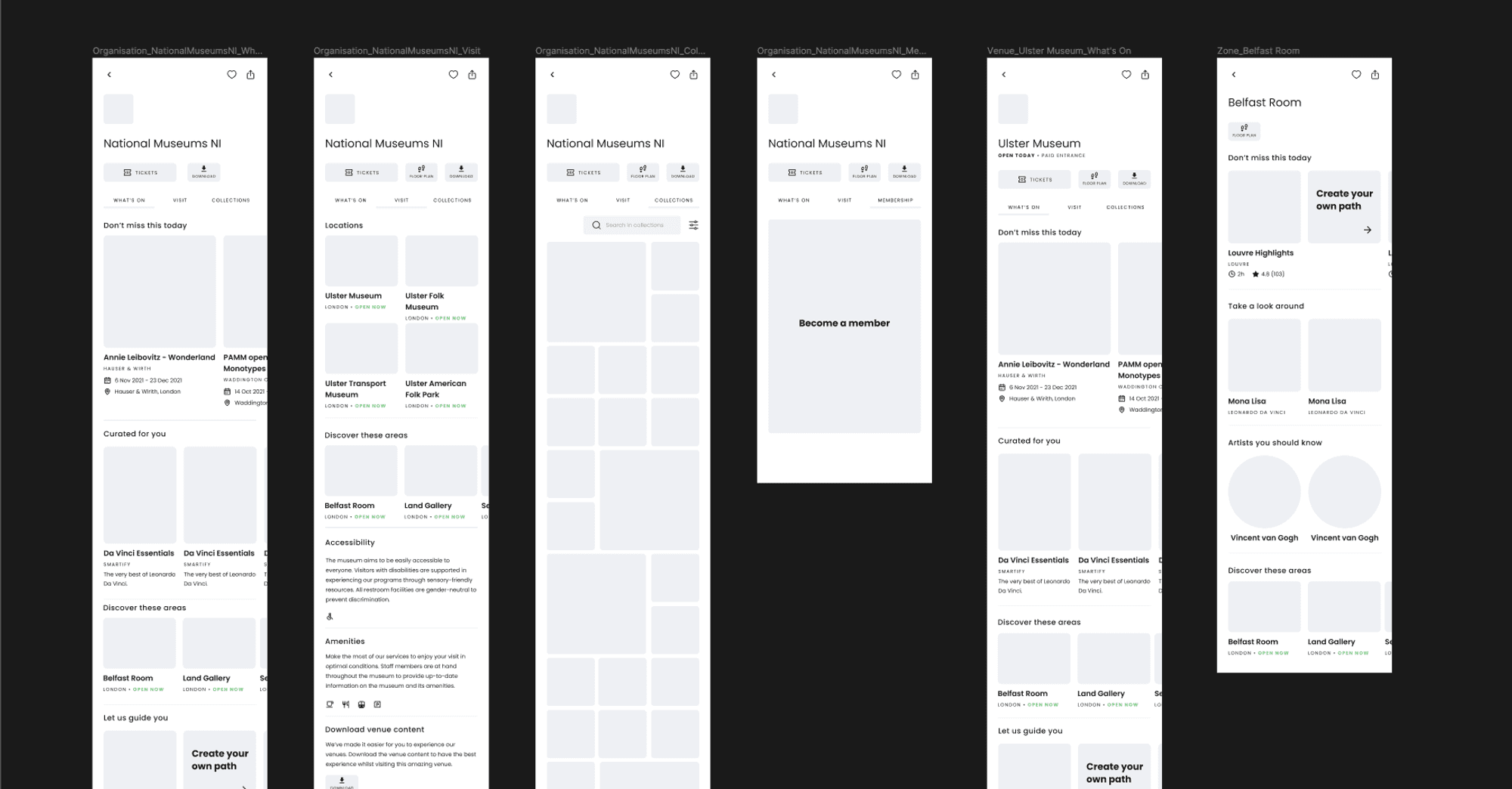
Some of our first wireframes of the app
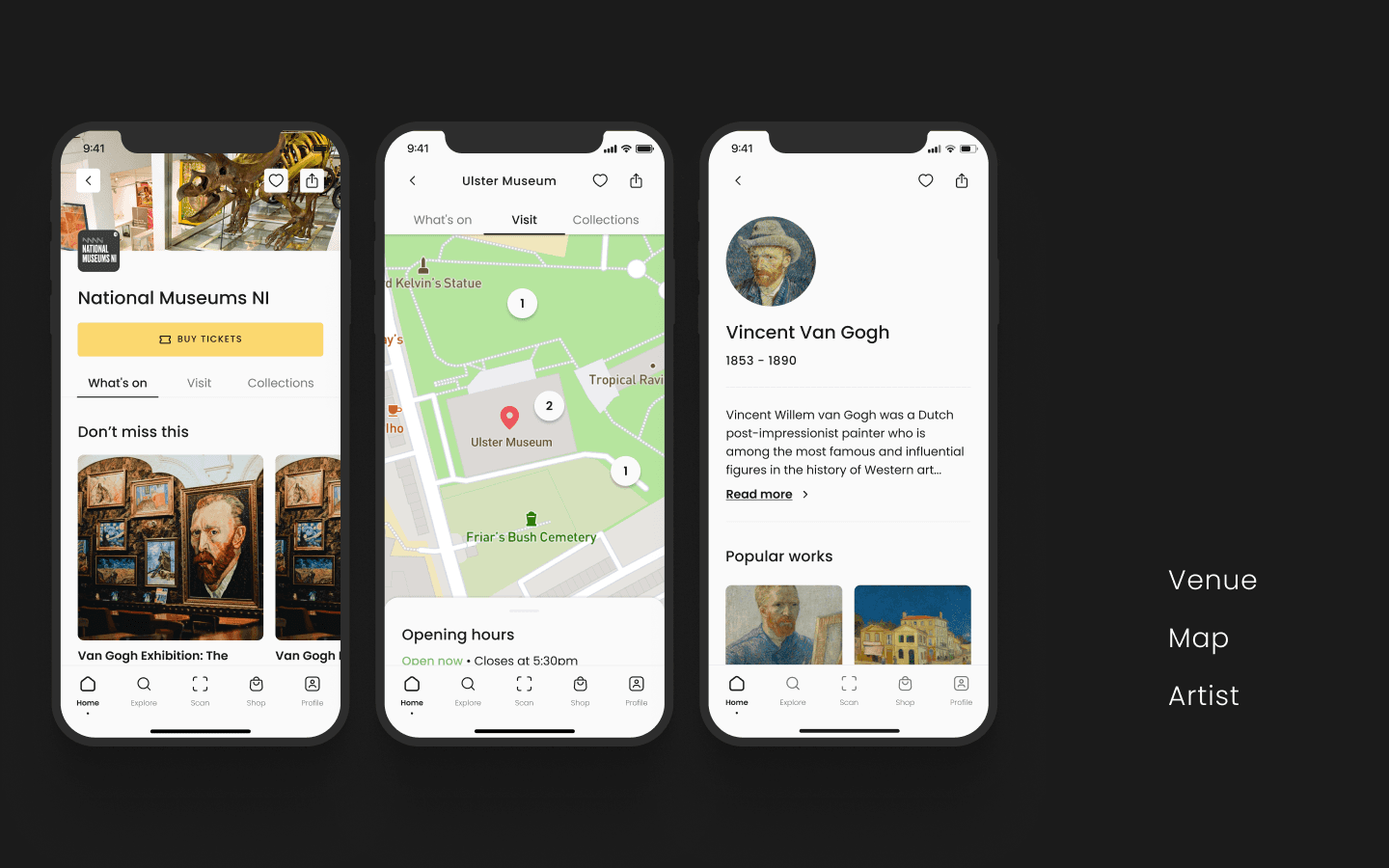
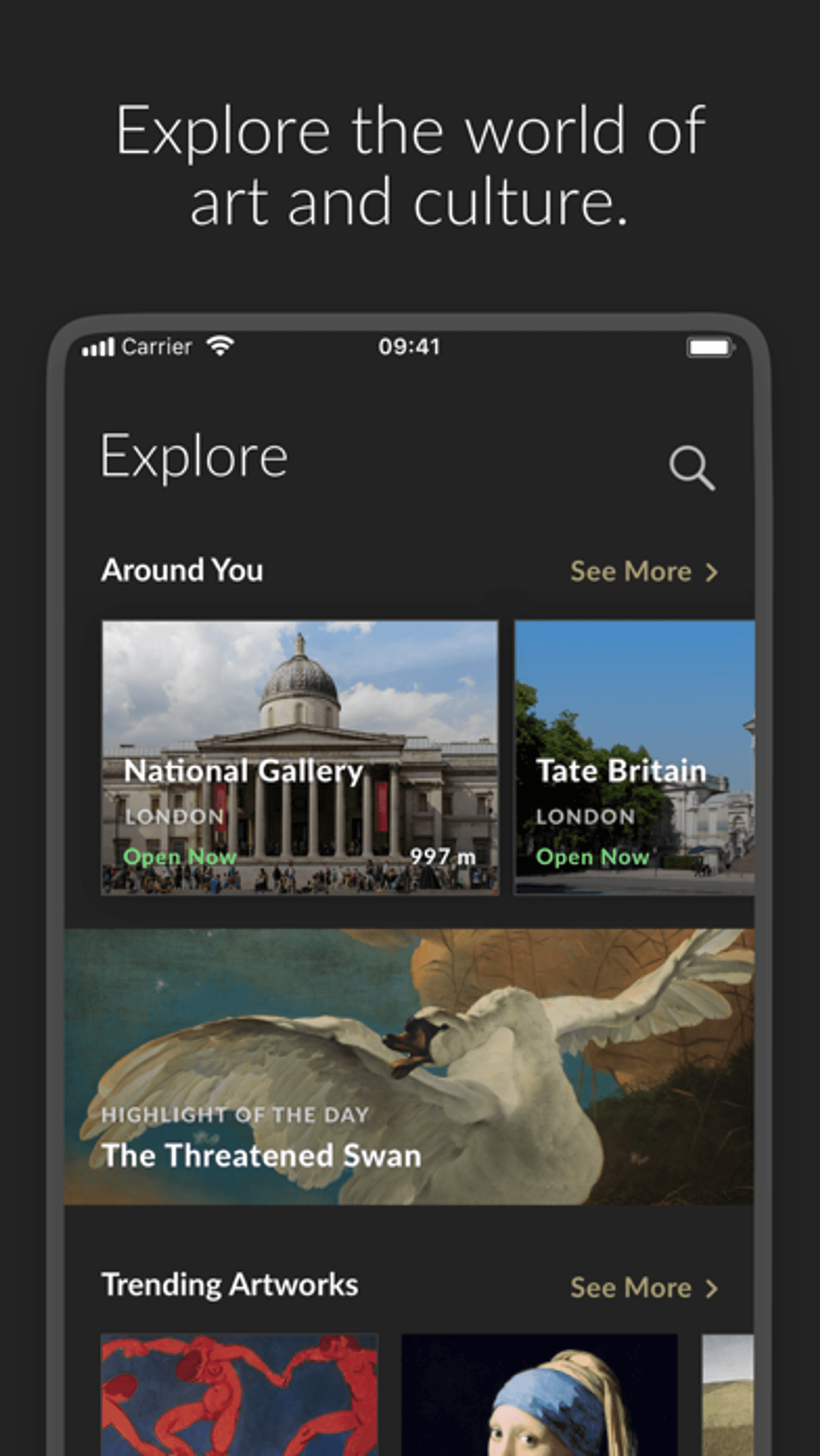
Bringing it all together
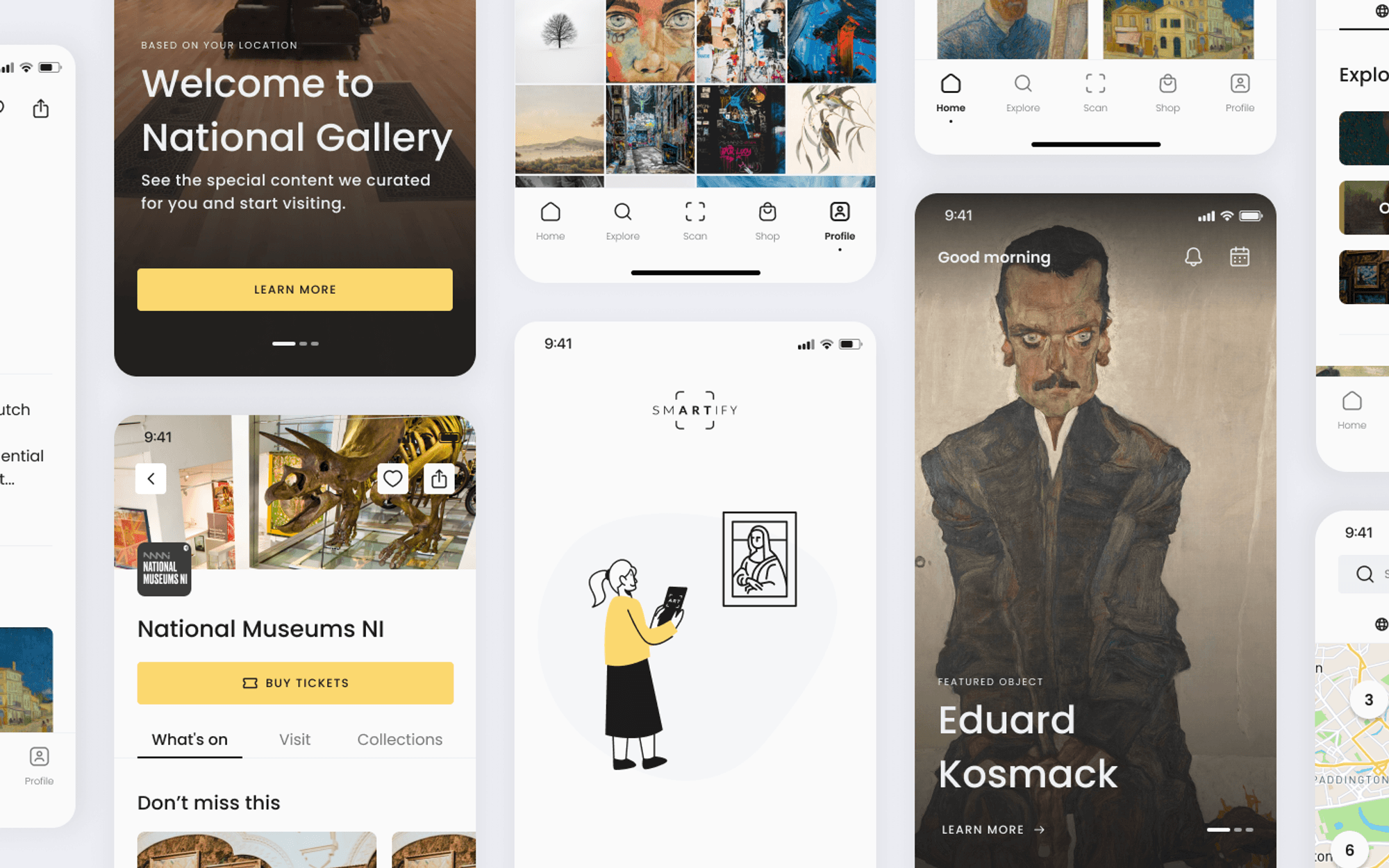
In order to try to engage the users, we redesigned the whole home page and added a new explore page. It would highlight different content based on users preferences, location, and content they have recently seen. We hoped that would keep the users coming back in a daily or weekly basis to check our app.
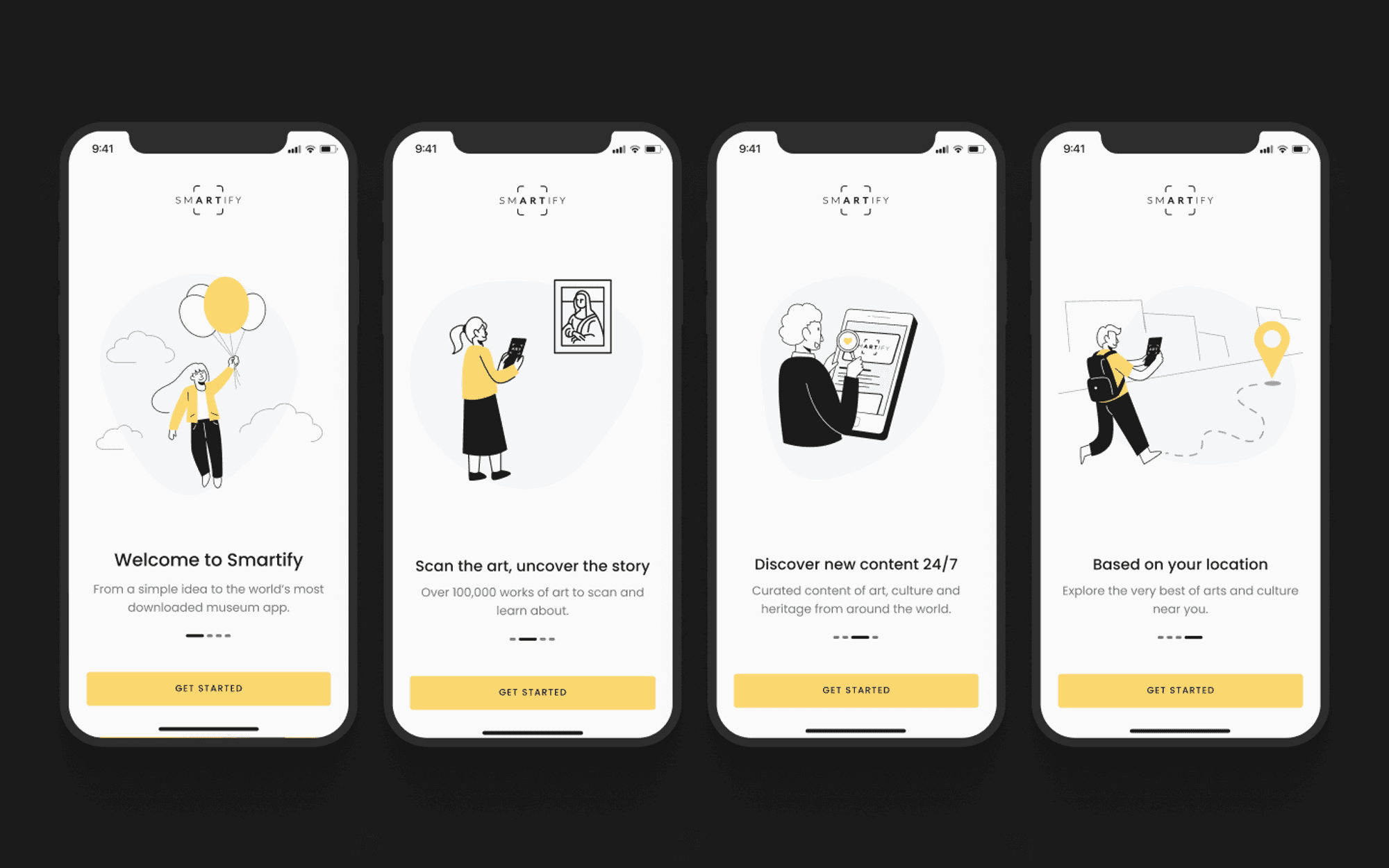
The entire app was redesigned and given a fresh new look that would fit better the company visual identity, we improved the copy and even redesigned Smartify logo to give it a more modern look.
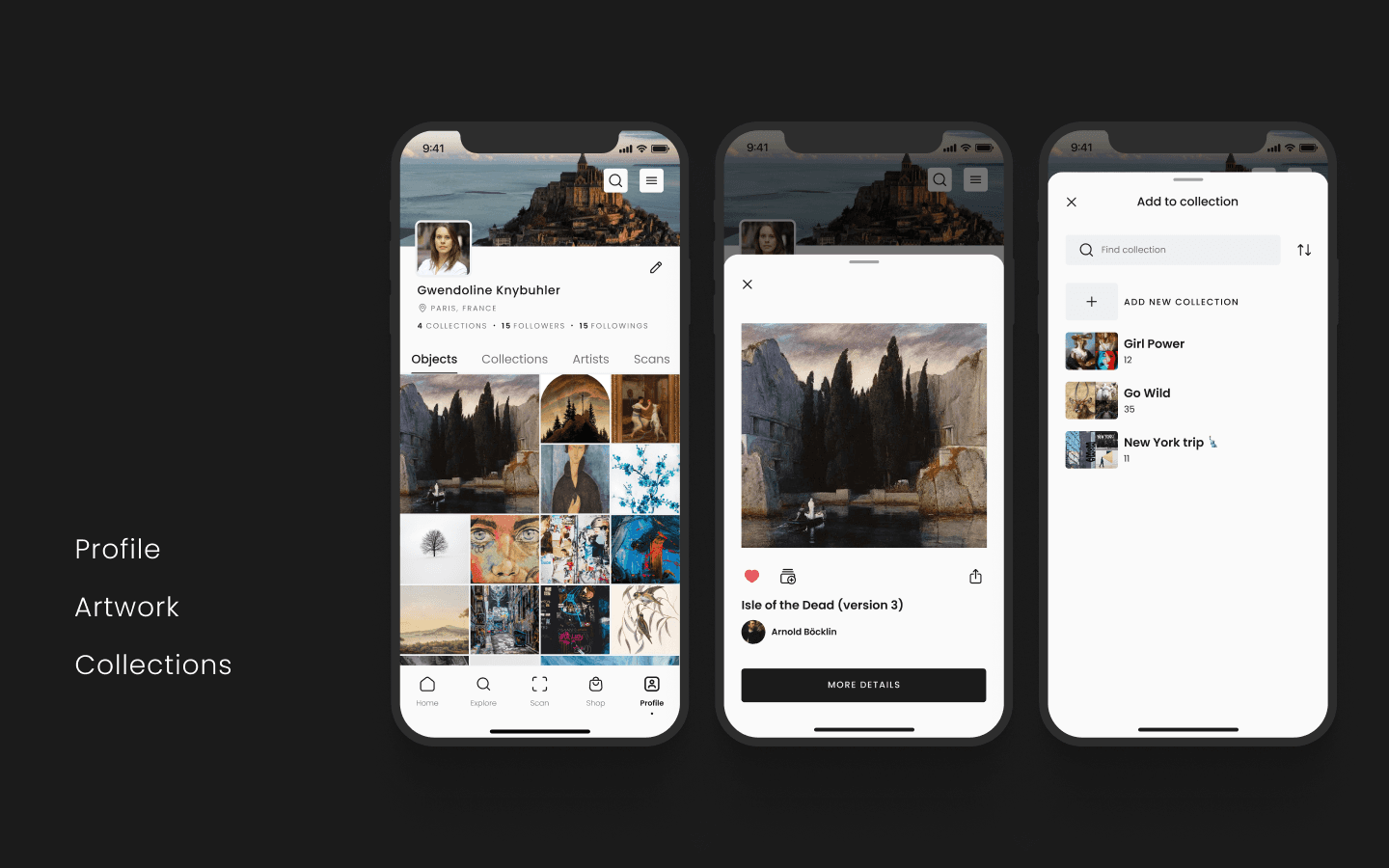
We added collections and favorites sections to profile, so users could share their loved artworks and artists with fellow enthusiasts.
Final note
Smartify is an awesome application that provides a complete experience to art lovers, specially inside the museums. There are a lot more to come, and we even designed a bunch of new ideas for future iterations, that - unfortunately - I can’t share here.
My role
Working alongside another designer, I played a key role in revamping the app's interface. Drawing from existing user research, I actively contributed to crafting the wireframes, establishing consistent visual standards, and building the app's design system. On this project, I reported to the Head of Design
Skills
Wireframing
Prototyping
Visual Design
User Testing
Figma